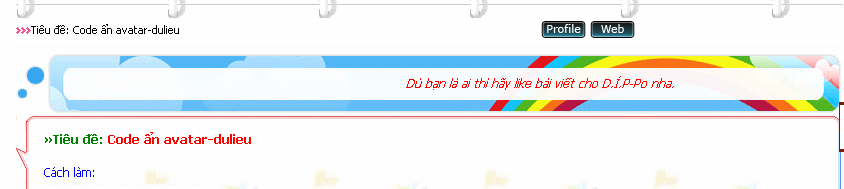
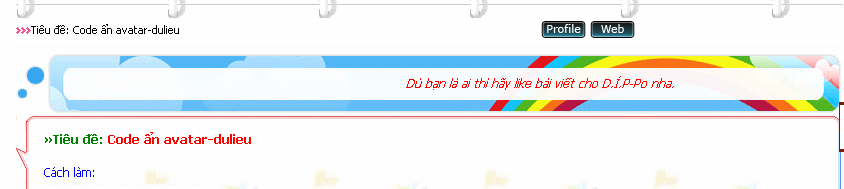
Demo:
Cách làm:
ACP-->Display-->Temp-->QLTT-->Viewtopic_body:
Cho vào nơi muốn hiện
Nguồn gốc bài viết : http://www.diendandip.info/t2209p5-topic#ixzz2pERTsaa7
Link gốc : http://www.diendandip.info

Cách làm:
ACP-->Display-->Temp-->QLTT-->Viewtopic_body:
Cho vào nơi muốn hiện
- Code:
<!--Cầu vòng humor -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="5">
<table border="0" cellspacing="0" cellpadding="0" align="left" width="100%">
<tr>
<td width="30px">
<img src="http://i43.servimg.com/u/f43/15/63/49/04/blast_10.gif"/>
</td>
<td align="left">
<div style="background: url(http://i43.servimg.com/u/f43/15/63/49/04/blastb10.png) repeat-x top left; height: 61px;">
<div style="background: url(http://i43.servimg.com/u/f43/15/63/49/04/blastl10.png) no-repeat top left; height: 61px;">
<div style="background: url(http://i43.servimg.com/u/f43/15/63/49/04/blastr10.png) no-repeat top right; height: 61px;">
<table style="width: 95%; height: 100%; " align="center">
<tbody>
<tr>
<td align="center">
<span class="gen">
<font color=green><font size="4"><b><marquee>{postrow.displayed.POSTER_HUMOR}</marquee></b></font></font>
</span>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!--Cầu vòng humor -->
Nguồn gốc bài viết : http://www.diendandip.info/t2209p5-topic#ixzz2pERTsaa7
Link gốc : http://www.diendandip.info





 Code châm ngôn(status) chạy trên bài viết
Code châm ngôn(status) chạy trên bài viết